Cupertino (iOS-style) Widgets
Beautiful and high-fidelity widgets for current iOS design language.
See more widgets in the Flutter widget catalog.
-

CupertinoActivityIndicator
An iOS-style activity indicator. Displays a circular 'spinner'.
-

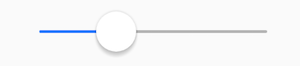
CupertinoSwitch
An iOS-style switch. Used to toggle the on/off state of a single setting.
-

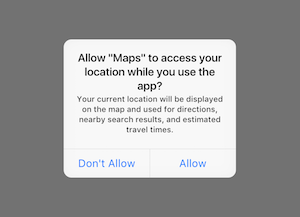
CupertinoFullscreenDialogTransition
An iOS-style transition used for summoning fullscreen dialogs.
-

CupertinoNavigationBar
An iOS-style top navigation bar. Typically used with CupertinoPageScaffold.
-

CupertinoTabBar
An iOS-style bottom tab bar. Typically used with CupertinoTabScaffold.
-

CupertinoPageScaffold
Basic iOS style page layout structure. Positions a navigation bar and content.
-

CupertinoTabScaffold
Tabbed iOS app structure. Positions a tab bar on top of tabs of content.
-

CupertinoTabView
Root content of a tab that supports parallel navigation between tabs. Typically used with CupertinoTabScaffold
See more widgets in the Flutter widget catalog.