Add a Drawer to a screen
In apps that employ Material Design, there are two primary options for navigation: tabs and drawers. When there is insufficient space to support tabs, Drawers provide a handy alternative.
In Flutter, we can use the Drawer
Widget in combination with a Scaffold
to create a layout with a Material Design Drawer!
Directions
- Create a
Scaffold - Add a drawer
- Populate the drawer with items
- Close the drawer programmatically
1. Create a Scaffold
In order to add a Drawer to our app, we’ll need to wrap it in a Scaffold Widget. The Scaffold Widget provides a consistent visual structure to apps that follow the Material Design Guidelines. It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
In this case, we’ll want to create a Scaffold with a drawer:
new Scaffold(
drawer: // We'll add our Drawer here in the next step!
);
2. Add a drawer
We can now add a drawer to our Scaffold. A drawer could be any Widget, but
it’s often best to use the Drawer widget from the material library,
which adheres to the Material Design spec.
new Scaffold(
drawer: new Drawer(
child: // We'll populate the Drawer in the next step!
)
);
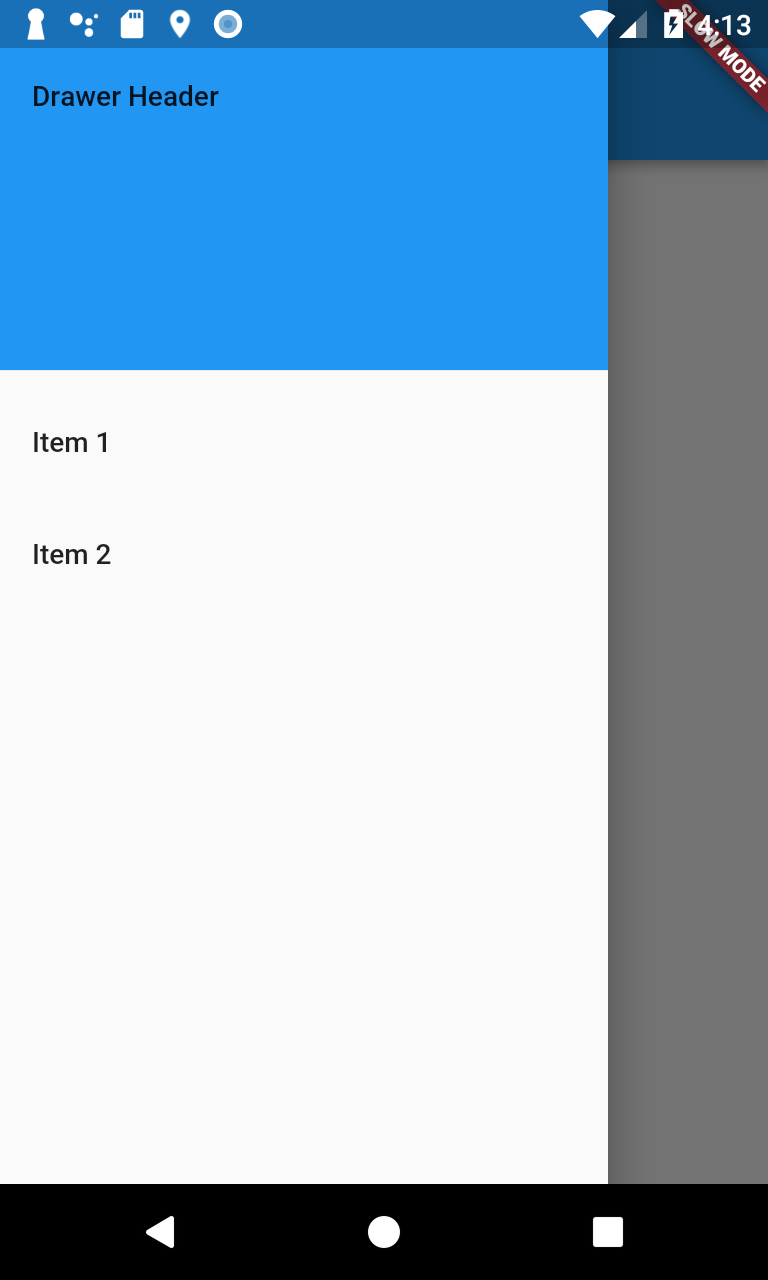
3. Populate the drawer with items
Now that we have a Drawer in place, we can add content to it! In this example,
we will use a ListView.
While we could use a Column Widget, ListView is handy in this situation
because it will allow users to scroll through the drawer if the content takes up
more space than the screen supports.
We will populate the ListView with a DrawerHeader
and two ListTile
Widgets. For more information on working with Lists, please see the
list recipes.
new Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the Drawer if there isn't enough vertical
// space to fit everything.
child: new ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
new DrawerHeader(
child: new Text('Drawer Header'),
decoration: new BoxDecoration(
color: Colors.blue,
),
),
new ListTile(
title: new Text('Item 1'),
onTap: () {
// Update the state of the app
// ...
},
),
new ListTile(
title: new Text('Item 2'),
onTap: () {
// Update the state of the app
// ...
},
),
],
),
);
4. Close the drawer programmatically
After a user taps on an item, we often want to close the drawer. How can we achieve this? Using the Navigator!
When a user opens the Drawer, Flutter will add the drawer to the navigation
stack under the hood. Therefore, to close the drawer, we can call
Navigator.pop(context).
new ListTile(
title: new Text('Item 1'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
Complete Example
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
class MyApp extends StatelessWidget {
final appTitle = 'Drawer Demo';
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: appTitle,
home: new MyHomePage(title: appTitle),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(title: new Text(title)),
body: new Center(child: new Text('My Page!')),
drawer: new Drawer(
// Add a ListView to the drawer. This ensures the user can scroll
// through the options in the Drawer if there isn't enough vertical
// space to fit everything.
child: new ListView(
// Important: Remove any padding from the ListView.
padding: EdgeInsets.zero,
children: <Widget>[
new DrawerHeader(
child: new Text('Drawer Header'),
decoration: new BoxDecoration(
color: Colors.blue,
),
),
new ListTile(
title: new Text('Item 1'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
new ListTile(
title: new Text('Item 2'),
onTap: () {
// Update the state of the app
// ...
// Then close the drawer
Navigator.pop(context);
},
),
],
),
),
);
}
}